Godot is an open-source game engine that has gained popularity among developers for its ease of use and robust feature set. At the core of Godot’s scripting capabilities is GDScript, a powerful, easy-to-learn programming language specifically designed for Godot. In this article, we’ll provide an introduction to GDScript, explore its features, and offer some practical examples to help you get started on your game development journey.
1. What is GDScript?
GDScript is a high-level, dynamically typed programming language developed specifically for the Godot game engine. It is designed to be easy to learn, with syntax similar to Python, making it an excellent choice for beginners and experienced developers alike. GDScript is tightly integrated with Godot’s engine and editor, allowing you to access and manipulate game objects and engine features with ease.
While you can also use other languages such as C#, C++, and VisualScript in Godot, GDScript remains the most popular choice due to its simplicity and seamless integration with the engine.
2. Setting Up Your First GDScript Project
To start working with GDScript, you need to have Godot installed on your system. You can download the latest version of Godot from the official website. Once you have Godot installed, follow these steps to create your first GDScript project:
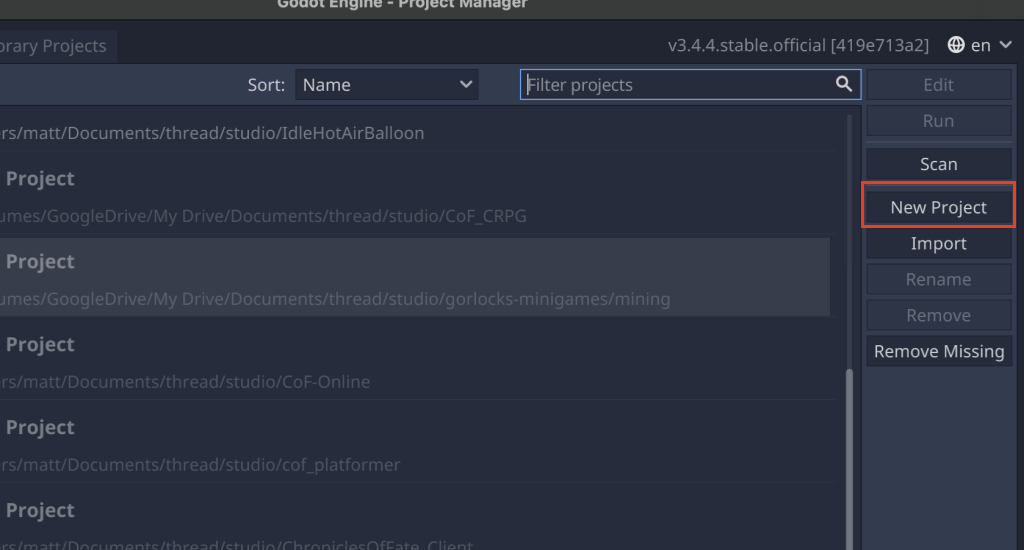
- Open Godot and click “New Project.”

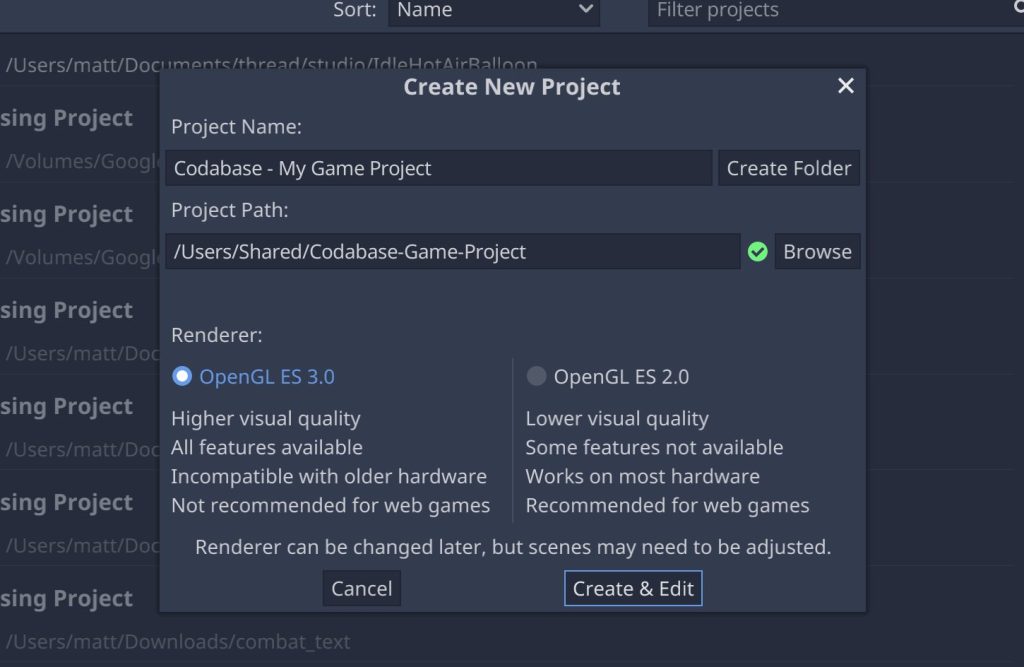
- Choose a project name and location, and click “Create & Edit.”

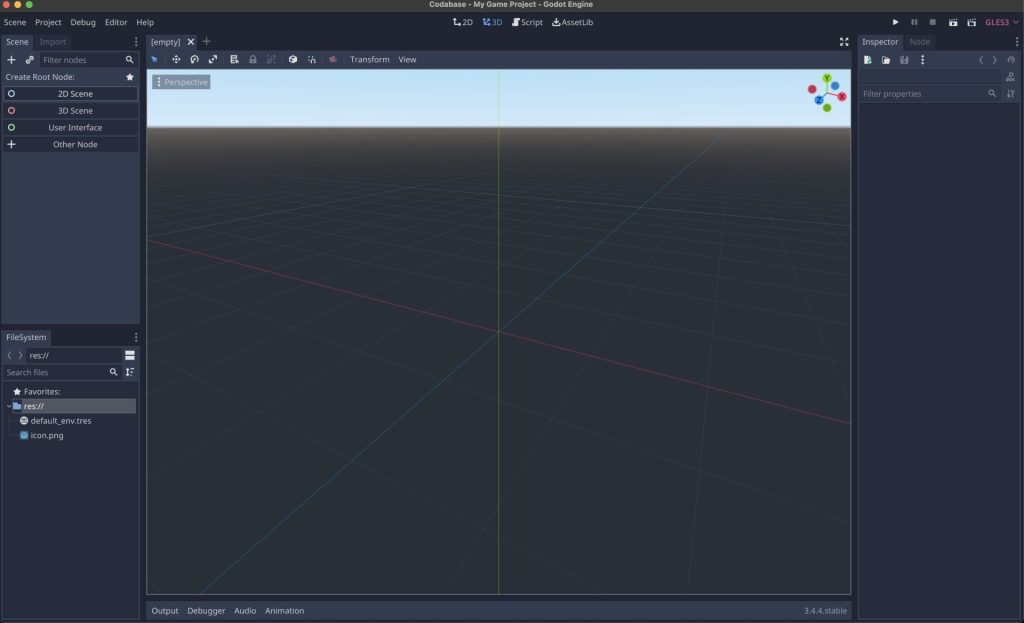
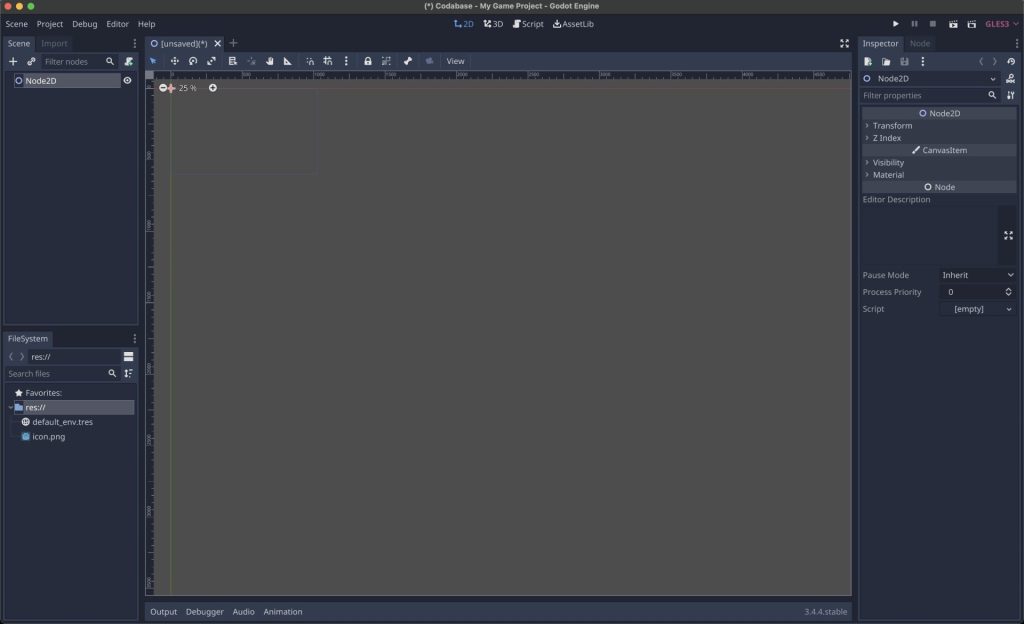
- In the Scene tab, click the “+” button and add a Node to the scene.

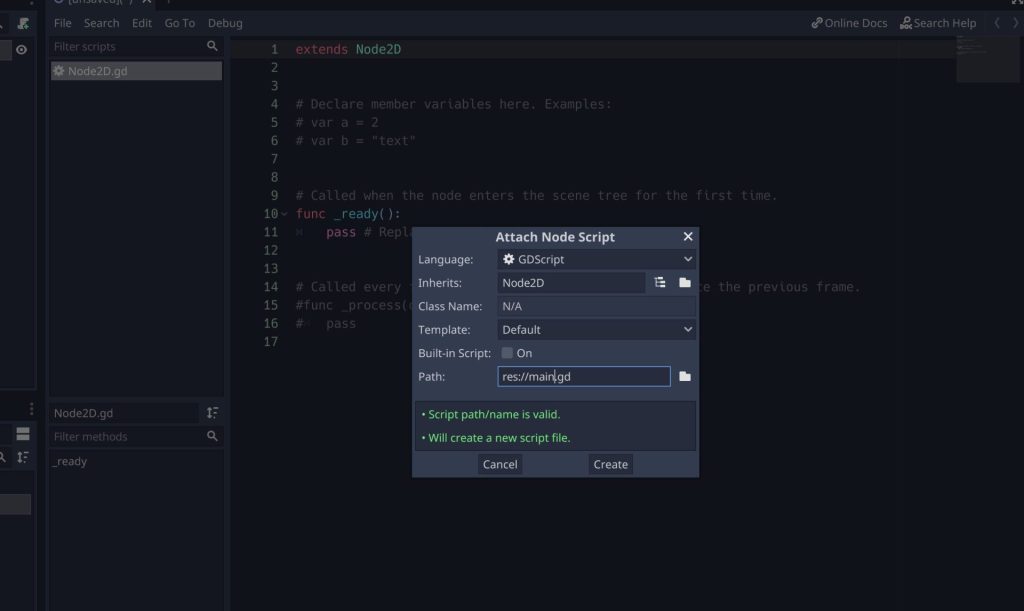
- Select the Node, and in the Inspector tab, click the “Script” icon to add a new script.

- Choose GDScript as the language and save the script with a name, e.g., “main.gd.”

You now have a new GDScript project set up and ready for development.
3. GDScript Basics
GDScript’s syntax is similar to Python, making it intuitive and easy to learn. Here are some basic GDScript concepts:
# Variables
var x = 10
var y = "Hello, Godot!"
# Functions
func add(a, b):
return a + b
# Control Structures
if x > 5:
print("x is greater than 5")
elif x == 5:
print("x is equal to 5")
else:
print("x is less than 5")
# Loops
for i in range(0, 10):
print(i)
while x > 0:
x -= 1
print(x)
These basic concepts form the foundation of GDScript programming and can be used to build more complex game logic.
4. Accessing Nodes and Signals
One of the key aspects of Godot is its node-based architecture. In GDScript, you can access and manipulate nodes using various methods. Here’s an example:
extends Node
onready var sprite = get_node("Sprite")
func _ready():
sprite.set_position(Vector2(100, 100))
func _on_Button_pressed():
sprite.set_position(Vector2(200, 200))
This script demonstrates how to access a Sprite node and change its position. The get_node() function is used to obtain a reference to the Sprite node, and the set_position() method is used to change its position.
In addition to accessing nodes, you can also connect signals to create event-driven logic. Signals are used to notify when specific events occur, such as a button being pressed or a timer expiring. Here’s an example:
extends Node
func _ready():
var button = get_node("Button")
button.connect("pressed", self, "_on_Button_pressed")
func _on_Button_pressed():
print("Button pressed!")
This script connects the “pressed” signal from a Button node to a custom function called _on_Button_pressed(). When the button is pressed, the function will be executed, and the message “Button pressed!” will be printed.
5. Instancing Scenes and Managing Game State
As your game grows in complexity, you’ll likely want to create multiple scenes and manage the game state across them. You can use GDScript to instance scenes and transition between them. Here’s an example:
extends Node
# Load the scene resource
var GameScene = preload("res://GameScene.tscn")
func _ready():
# Instance the scene
var game_instance = GameScene.instance()
# Add the instance to the current scene
add_child(game_instance)
This script demonstrates how to load a scene resource, create an instance of it, and add it to the current scene.
To manage game state, you can create a singleton script called “globals.gd” and add it to the AutoLoad list in the Project Settings. This script can store global variables and functions that can be accessed from any scene in your game.
6. Extending Godot’s Functionality with GDNative
While GDScript is powerful and easy to learn, there might be cases where you need to use a different programming language or access external libraries. GDNative is a Godot feature that allows you to write modules in languages like C++ and Rust and use them in your Godot project alongside GDScript.
To learn more about GDNative and how to create GDNative modules, check out the official documentation.
Conclusion
Godot’s programming language, GDScript, is an integral part of the game engine’s ecosystem. With its Python-like syntax and seamless integration with Godot, GDScript is an excellent choice for both beginners and experienced developers. This article has provided an introduction to GDScript and its features, including basic concepts, node access, signals, scene management, and GDNative. With this foundation, you’re well-equipped to start creating your own games using the Godot engine and GDScript.
Looking for more Godot resources? Check out our other articles on asset creation, managing sensitive data, and optimizing your game for mobile devices. For a comprehensive understanding of Godot and GDScript, visit the official documentation.
Happy game development!